|
|
 Add a webcam to your site
Add a webcam to your site
Setting up your webcam.
By Mike Slocombe for Internet Magazine, May 2004
1. Set the scene
 Find something remotely interesting to point your camera at and put it on a stable surface where it won't get disturbed.
Find something remotely interesting to point your camera at and put it on a stable surface where it won't get disturbed.
If the cam isn't going to be connected 24 hrs a day, list the times it's available, and include some example shots to entice people back.
If your webcam is inside a building, try and spare viewers the excitement of a completely black screen and leave a light on at night and maybe add amusing objects to add interest.
2. Connect the camera.
You should have no problem hooking up a webcam to your PC - most webcams come with USB or firewire connections, and there's also parallel port versions offering support for older machines.
Make sure you pin down all trailing cables to avoid any unexpected comedy moments.
If you need to locate your webcam some distance from your PC, consider buying a wireless webcam, otherwise you can use a a USB repeater cable which will let you run a cable up 9 metres.
3. Software
 You'll need a program to take snapshots of your video stream, convert it into a JPEG file and the upload it to your server at pre-configured intervals.
You'll need a program to take snapshots of your video stream, convert it into a JPEG file and the upload it to your server at pre-configured intervals.
In this tutorial, I've used CoffeeCup Webcam, but you can find a comprehensive list of commercial and shareware programs at WebCamWorld.
Freeloaders will be delighted to learn that they can download completely free software from developers such as TrueTech and YawCam
4. FTP details:
Input the details of your FTP server and tell the software what it should name the file and where it should place it on your website (images/webcam.jpg' in this example).
Most web software should include some kind of 'FTP wizard' to guide you through this part.
If you find it all a bit baffling,get in touch with your ISP and they should be able to tell you your correct settings.

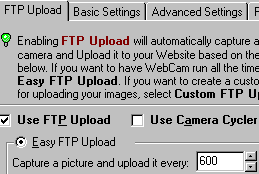
5. FTP upload settings
 Here you set how often you want your webcam to grab an image and upload it to your server. Resist the temptation to set it for every 20 seconds unless you can spare the bandwidth!
Here you set how often you want your webcam to grab an image and upload it to your server. Resist the temptation to set it for every 20 seconds unless you can spare the bandwidth!
(If you're using a dial up connection you'll need to give the program enough time to upload the first image before the next one comes along)

6. Tweak the settings
Although the default software auto setting will be fine for most installations, adjust the brightness/contrast if the image isn't looking right. Avoid high contrast scenes and don't go overboard with the compression.
7. Building your webcam page
 Don't put your webcam on your homepage because it'll look crap if it's not working (and slow the page down if you're using java) . If your software supports it, include the most recent set of images so that people can see the changes over a timespan.
Don't put your webcam on your homepage because it'll look crap if it's not working (and slow the page down if you're using java) . If your software supports it, include the most recent set of images so that people can see the changes over a timespan.
Consider adding interesting information and links related to the webcam scene.
Check out this selection of ready-to-roll webcam template pages here
8. Viewing your webcam page
Your HTML page needs to refresh so that visitors can see the latest image.
The easiest way is to use the <META> tag which can force the page to auto-refresh after a specified period of time. Here's some example code (the number '5' is the refresh time in seconds)
<HEAD>
<META HTTP-EQUIV=REFRESH CONTENT="5">
</HEAD>
The trouble is that this method forces the entire page to reload, so a heavy graphics page may impact on your bandwidth and be slow for people on dial up.
Putting the webcam into a FRAMESET or IFRAME tag will solve this problem, or you can use Java or Javascript.
More info on WebCamWorld
9. Promote it!
 Let people know all about your groovy webcam by getting it listed on webrings, webcam communities and listings sites like UK web cameras and the popular Earthcam site.
Let people know all about your groovy webcam by getting it listed on webrings, webcam communities and listings sites like UK web cameras and the popular Earthcam site.
But be wary! Webcams chew up a lot of bandwidth and a mass viewing of your hamster in action could cause you to exceed your web host's limits.
Find out more:
Setting up a webcam
Webcam resource page
Webcamworld.com/
|

